Introduction
Node.js allows the development of web servers in JavaScript! This allows your front end and back end to both be created using Javascript! With this, you can create a scalable server without needing to implement threading. You can instead use event-driven programming that uses callbacks!
NPM, which is more commonly known as Node Package Manager is an application used to install node packages. This allows us to install things such as Express!
This quick guide will walk you through the process of installing and updating Node.JS, NPM and Express on Windows 10. We will also show how to set up your first Node.js site step by step!
Requirements
- The method used in this guide requires Windows 10
- User account with administrative rights (or at least the ability to download and install programs)
- Access to command line (Start -> Run -> type CMD)
How to install Node.js, NPM and Express in Windows
Download the Node.js installer
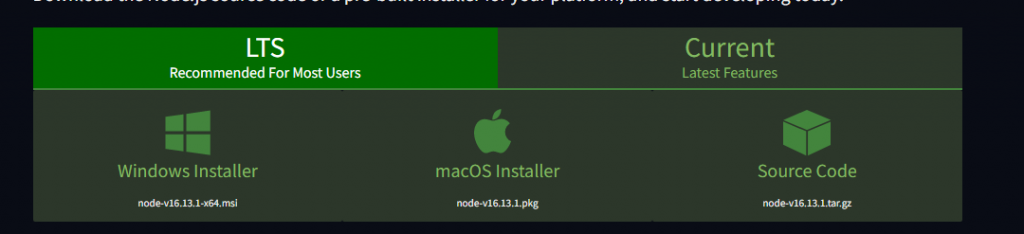
Navigate to the install page located at https://nodejs.org/en/download/. Once you are there, click on the Windows installer link to download the latest version for windows. This Node.js install will include NPM package manager. You will not have to download that separately.

Run the Node.js installer
- Now that you have the installer downloaded, either open your downloads folder and open the installer there or click the file icon at the bottom of your browser to launch the downloaded file.
- The system will verify that you would like to open the software – click Run
- Node.js will show you a welcome screen – click Next
- The next screen is the license agreement. Review this and the terms for installing the software – click Next
- The installer will ask for an installation location. Either leave the default location or choose a new location – click Next
- Next the installer will ask if you would like to change any components. either leave it set to default or modify as needed – click Next
- Now we just click the Install button and the installer will install Node.js and NPM
How to verify Node.JS and NPM are installed
To verify that Node Js and NPM are installed is actually really easy.
The first thing you need to do is open Command prompt or Windows Powershell and type the following command:
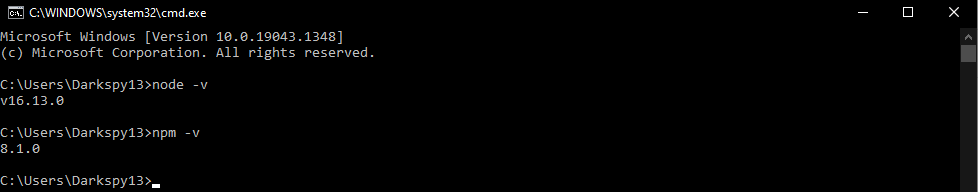
node -vThis command will show you the node version, which will indicate that it is installed. If you don’t get a version back then Node is not installed.
To verify that NPM is installed, get its version using the following command:
npm -vAs long as this returns a version, then you will know that NPM is installed as well!

How to update Node.js and NPM in Windows
The fastest method for updating Node.js and NPM will be to navigate to https://nodejs.org/en/ and download the latest version. Once you navigate to the download page, you can compare the version there against the version we found using the above command line functions to check your Node.js version.
To update Node.js, download the windows installer from nodejs.org and open it. The wizard will guide you through the process and will uninstall the old version and replace it with the new version of Node.js.
How to uninstall Node.js and NPM in Windows
The windows control panel is the best method for uninstalling Node.js on windows.
The steps to uninstall Node.js are:
- Open the start menu
Open the start menu by clicking on it or using the Windows key to bring it up.
- Open the Settings screen
Click the Settings button which looks like a cog wheel (or gear) icon
- Open the App page
Once you have the Settings screen open, click on the Apps button.
- Find and hilight Node.js
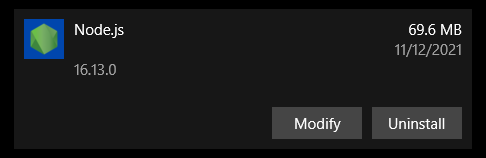
Scroll through your list of installed applications and find Node.js. After you find Node.js in the list, click on it to highlight it.
- Select Uninstall
Click on the word Uninstall under Node.js. Clicking on Uninstall will launch the uninstall software wizard and walk you through the process from here.

How to use Node.js in Windows
Node.js is a development framework and not a regular application. That means that it interprets commands that are written. We are going to setup a little test script to ensure everything is working perfectly!
1. Open the text editor of your choice. (I recommend Visual Studio Code)
2. Copy and paste the following code into your editor:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('This is our first test!');
}).listen(8000);3. Save the file and exit the text editor (or use the in editor terminal window). Open Command prompt and input the following command:
node \path\to\thenewfile.jsMake sure the path to the newfile is changed to the path to your newly written file. This will tell Node where the server file is to run it. After this runs, it will look like nothing has happened. but in reality your script is constantly running in the background.
Windows defender may popup with a warning. For now, allow the application through windows defender so your website will work as intended.
4. Open your web browser and navigate to the following url:
http://localhost:8000You should see “This is our first test!” in the top left corner of the page!
If everything works perfectly, your computer is now acting as a server. Any computer connecting to your computer on port 8000 will see the message “This is our first test“.
The only trick is that nobody outside of your router will be allowed access without enabling port forwarding. Your router will just block their request before your computer has a chance to respond.
Wrap Up
Now that we have gone over how to install, update, remove and set up Node.js and NPM you should be ready to go! I can’t wait to hear about what applications you all have designed!
The sky is really the limit with this technology and I hope I helped you set up your own install of Node.js!
FAQ
On a Windows system, the Node Package Manager (npm) is typically installed alongside Node.js, which is the JavaScript runtime that npm uses.
When you install Node.js on a Windows system, the installer will add the Node.js executable (node.exe) to the system’s PATH, and it will also install npm in the same directory.
You can find the directory where npm is installed by running the following command in a command prompt:where npm
This will return the location of the npm executable on your system.
Alternatively, you can also run “npm root -g” This will return the npm global packages path.
Once you know the directory where npm is installed, you can access it in the command prompt by simply typing “npm”, and you can use it to install and manage packages for your projects.
Please let me know if you have any other questions.
When you install Node.js on a Windows system, the installer will add the Node.js executable (node.exe) to the system’s PATH. This allows you to run the node command from any directory in the command prompt.
You can find the directory where Node.js is installed by running the following command in a command prompt:where node
This will return the location of the node executable on your system.
You can also check the version of node by running “node -v” command.
By default, the Node.js installer for Windows will install Node.js to the following location:C:\Program Files\nodejs
This is the default directory where Node.js will be installed, but the actual location on your system may be different, depending on the options you selected when you ran the installer.
You can also check the installed path by checking the environment variables. You can access the environment variables by searching for “Environment Variables” in the start menu, and look for the variable named Path and look for the path where node is installed.
Please let me know if you have any other questions.